Optimizar imagenes para web photoshop

Contenidos
Optimizar imagenes para web photoshop
Cómo optimizar imágenes para la web photoshop 2021
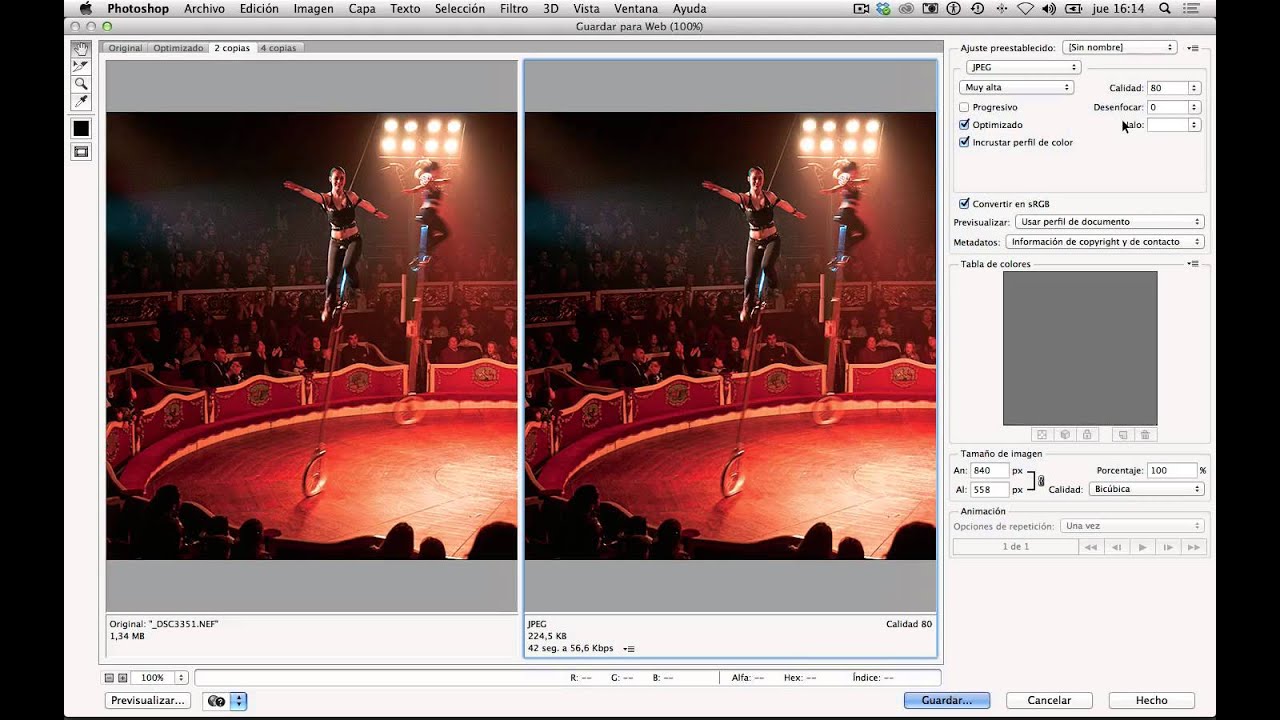
Sugerencia: Seleccione la pestaña 4-Up de la ventana Guardar para Web y Dispositivos para obtener una vista previa de su imagen y ver la diferencia en el tamaño del archivo y la comparación de la calidad. Siéntase libre de jugar con los ajustes para encontrar la calidad y la optimización que se adapte a sus necesidades de carga.
Recuerda: Como elegí guardar mi imagen en una nueva carpeta y no guardé la imagen original después de cerrarla, esto se reflejará en mis Acciones grabadas. Si quieres reemplazar tu imagen, asegúrate de hacerlo mientras grabas.
Ya hemos reducido bastante nuestra imagen original en Photoshop, pero vamos a reducirla aún más utilizando una herramienta de optimización de imágenes. ¡Hay muchas para elegir, pero la que a mí me gusta usar es Smush.it! Es fácil, rápida y gratuita.
Acabas de ver un rápido repaso a cómo reducir el tamaño de tus imágenes en Photoshop con 5 sencillos pasos. También has creado Acciones para optimizar tus imágenes de una sola vez, ahorrando un tiempo valioso. Para una guía completa en profundidad sobre la optimización de sus imágenes desde la selección de los formatos adecuados para sus proyectos web, por favor, consulte La guía completa para guardar imágenes para la web.
Optimizar las imágenes para la web en línea
Imágenes. Ya sea una ilustración, una foto de estilo de vida o de producto, o un diagrama complejo, las imágenes constituyen una parte importante de nuestra experiencia en línea. Cuando se hacen bien, las imágenes elevan esa experiencia, apoyan el contenido y nos dan una conexión emocional con lo que estamos leyendo. Dado que las imágenes son tan cruciales para nuestra experiencia en línea, es importante que siempre tengan el mejor aspecto posible.
Hay dos factores principales que determinan el aspecto de las imágenes en la web: la calidad y el tamaño del archivo. Una imagen de mala calidad se traduce en algo que se ve pixelado, borroso o con artefactos de ruido visibles. ¿La solución? Utilizar una imagen de mayor calidad.
Pero eso plantea otro problema. Una imagen de mayor calidad significa que el tamaño del archivo es mayor. Las imágenes más grandes tardan más en descargarse. Y en los móviles, donde el ancho de banda es limitado y la velocidad importa, esto se convierte en un problema aún mayor.
Fíjate en el tamaño del archivo. 10,6 MB es demasiado grande para casi todos los casos de uso en línea. Todo depende de tu diseño, pero yo trato de mantener el tamaño de los archivos de las imágenes más grandes por debajo de 1 MB, con el objetivo de que sean menos de 500 KB si es posible. Cuanto más pequeño sea (sin sacrificar demasiada calidad), mejor.
Cómo optimizar las imágenes para la web sin perder calidad
1.1KsharesDicen que una imagen vale más que mil palabras, y ésta es una de las razones por las que las imágenes son tan importantes en el comercio electrónico. Sin que el cliente pueda coger, tocar e inspeccionar un producto, depende en gran medida de las imágenes para entender el color, la calidad y la historia del producto.
Si ya has hecho una foto de un producto y la has subido directamente a tu tienda, este tutorial es para ti. Si no tienes conocimientos formales o un proceso para guardar las imágenes teniendo en cuenta el tamaño del archivo, este tutorial es para ti. Si su sitio tiene toneladas de imágenes y las cosas se sienten lentas, este tutorial es para usted. Si aún no has empezado a crear tu tienda online, este tutorial es especialmente para ti.
Hay tres tipos de archivos principales en los que nos vamos a centrar para guardar imágenes optimizadas para la web: GIF, JPG y PNG. Cada tipo de archivo tiene sus propios puntos fuertes y débiles y es muy importante conocerlos y tenerlos en cuenta a la hora de guardar una imagen.
Los JPG (también conocidos como JPEG) son el tipo de archivo más popular para imágenes en la web. Los JPG son perfectos para fotografías o imágenes complejas que contienen muchos colores, sombras, degradados o patrones complejos. Los JPG manejan bien este tipo de imágenes porque tienen una enorme paleta de colores con la que trabajar.
Directrices sobre el tamaño de las imágenes del sitio web 2020
Una de las mayores ventajas de la Suite de Adobe son sus herramientas de automatización y personalización. Utilice las acciones, los guiones y la automatización de lotes de Photoshop para guardar imágenes por lotes para la web. La capacidad de Photoshop para registrar las acciones del usuario y guardar el proceso como una secuencia de comandos que el usuario puede ejecutar para varios archivos a la vez, como Guardar por lotes para la web. Automatizar tareas repetitivas, como guardar una serie de imágenes con acciones como el cambio de tamaño de la imagen, el recorte, el coloreado o casi cualquier otra tarea que se pueda imaginar.
En la barra de menús, ve a Ventana > Acciones para abrir las Acciones Photoshop ya tiene varias acciones comunes guardadas en scripts prefabricados bajo su categoría por defecto “Acciones por defecto”, como “Viñeta (selección)” y “Personalizar RGB a escala de grises”.
Haz clic en el icono de la carpeta en la parte inferior del panel para crear un nuevo conjunto. Nombra el nuevo conjunto de acciones “Guardar para la web”. Las futuras acciones relacionadas con varios guardados para la web pueden almacenarse aquí. La nueva carpeta aparece en el panel de Acciones debajo de “Acciones por defecto”. Este es el inicio del guardado por lotes.
Relacionados









